Extra space in grouped UITableView on iOS 7
So I noticed that there is a lot of extra space at the header and footer of my UITableView that is in my current project that I am updating to iOS 7. After some frustration, I finally put together this category that I hung off of UITableView:
- (void)ios7Check { if (SYSTEM_VERSION_GREATER_THAN_OR_EQUAL_TO(@"7.0")) { self.tableHeaderView = [[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, self.bounds.size.width, 4.0f)]; self.tableFooterView = [[UIView alloc] initWithFrame:CGRectMake(0.0f, 0.0f, self.bounds.size.width, 4.0f)]; } } |
Basically, all you have to do is call this from the viewDidLoad method of your view controller (or table view controller), and fire the ios7Check method like this:
[_theTableView ios7Check]; // if you have an instance variable pointing to your table view |
or:
[self.tableView ios7Check]; // if your view controller is a UITableViewController |
And you can adjust the spacing of the header and footer by changing the 4.0f values in the method above.
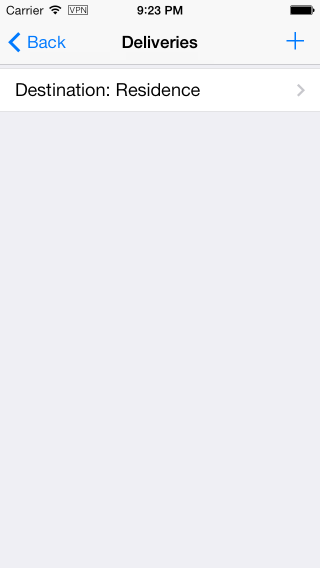
Here is what the grouped table view looks like without the code above, and with the code:
EDIT: By the way, don’t try to set your tableHeaderView or tableFooterView frame to a height of 0.0f, as if you do then it just puts in the extra space. It must be that the Cocoa Touch framework sees that you have a zero height view, and just considers it as null. Even a height value of 0.1f is good enough, if you want a table view that cozies right up to the top with no space in between.
BTW, an anniversary farewell to Nelson Briles, who was a pitcher for the Pittsburgh Pirates (and other teams), and was a founding figure of the Pirates Fantasy Camp. Unfortunately he passed away on this day in 2005, so I did not get to meet him since my first Fantasy Camp was in 2011.