How to dynamically generate a TrackBallInfoTemplate
The Telerik ChartView control is nice, but if you cannot create your XAML ahead of time (or in other words, you don’t know how many LineSeries you are going to have on your chart), then you are in uncharted territory. Especially if you are not super solid in WPF and data binding as I am.
Using their example code, I was able to get the track ball info to show the date and value of the data points (basically the X and Y values of the data point), but instead I wanted to show a label for that LineSeries along with the Y value. Initially I tried to use a DataTemplate in the Resources of my user control, but I could not get the binding to work the way I wanted to.
Finally, to solve this issue, I had to resort to build the XAML in my code and set the TrackBallInfoTemplate. Here is what it looks like:
// the class holding the data for the chart... public class SalesInfo { public string Employee { get; set; } public DateTime Time { get; set; } public int Value { get; set; } } // then, further on down the code... Color[] colorArray = { Colors.Red, Colors.Green, Colors.Blue, Colors.Yellow }; // and... data = new RadObservableCollection(data.OrderBy(x => x.Time)); Color dataColor = colorArray[loopCounter % 4]; LineSeries line = new LineSeries(); line.Stroke = new SolidColorBrush(dataColor); line.StrokeThickness = 2; line.CategoryBinding = new PropertyNameDataPointBinding() { PropertyName = "Time" }; line.ValueBinding = new PropertyNameDataPointBinding() { PropertyName = "Value" }; line.ItemsSource = data; StringBuilder templateString = new StringBuilder(); templateString.Append("<DataTemplate xmlns='http://schemas.microsoft.com/winfx/2006/xaml/presentation'>"); templateString.Append("<StackPanel Orientation='Horizontal'>"); templateString.Append("<TextBlock Text='" + u + "' />"); // u refers to the name of this line series (Employee) templateString.Append("<TextBlock Text=': ' />"); templateString.Append("<TextBlock Text='{Binding DataPoint.Value}' />"); templateString.Append("</StackPanel>"); templateString.Append("</DataTemplate>"); var xml = XmlReader.Create(new StringReader(templateString.ToString())); var tbiTemplate = (DataTemplate)XamlReader.Load(xml) as DataTemplate; line.TrackBallInfoTemplate = tbiTemplate; myTelerikChartView.Series.Add(line); |
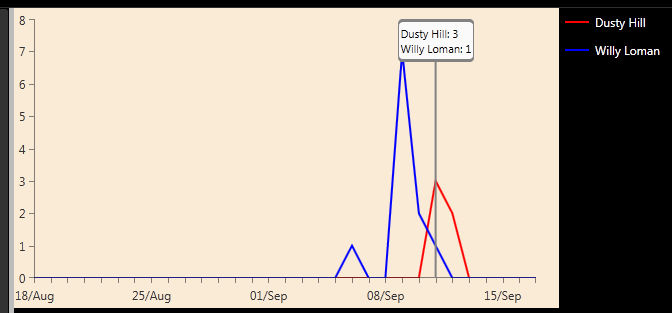
And so now, here is what my chart view looks like with the customized track ball info:
BTW, Happy Birthday to Ty Tabor.
EDIT: I would like to take a moment to say thanks to Yavor from Telerik, he responded to my posting on the Telerik forums and pointed out that the DataPoint object has a DataItem object child that is the object that created the DataPoint. As a result, in my XAML Resources, I can bind to DataPoint.DataItem.Employee, and it works as expected. Here is that link:
Creating LineSeries programmatically with custom TrackBallInfoTemplate